为什么要学 最近在学长的建议下准备开始接触前端开发,学习路线预计是先HTML,再JavaScript,再CSS。因为我之前自己在树莓派上建过服务器,搭建过WordPress和NAS等服务,可能算有一丁点基础,所以日后可能会负责维护基地的Git和Docs等服务。也产生过些一套自己的博客主题或者浏览器主页之类的想法,一个比较好的例子是青柠起始页 ,之后可能会仿照着做一个。
HTML HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。值得注意的是,HTML不是一种编程语言,因其不具有逻辑处理的能力。
JavaScript JavaScript(简称“JS”)是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
CSS 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
简单理解:CSS可以美化HTML,让HTML更漂亮,JavaScript可以给页面带来生命力,让其具有逻辑性。
CSS、HTML、JavaScript使页面的构建更加模块化,单元化。
编辑器IDE 我用的是Jetbrains的WebStorm编辑器,主要原因是写C代码用的是CLion,使用下来体验感很好,而且JB家的IDE设置可以无损在各种IDE迁移,这点很爽,对于一个新的IDE完全没有上手难度
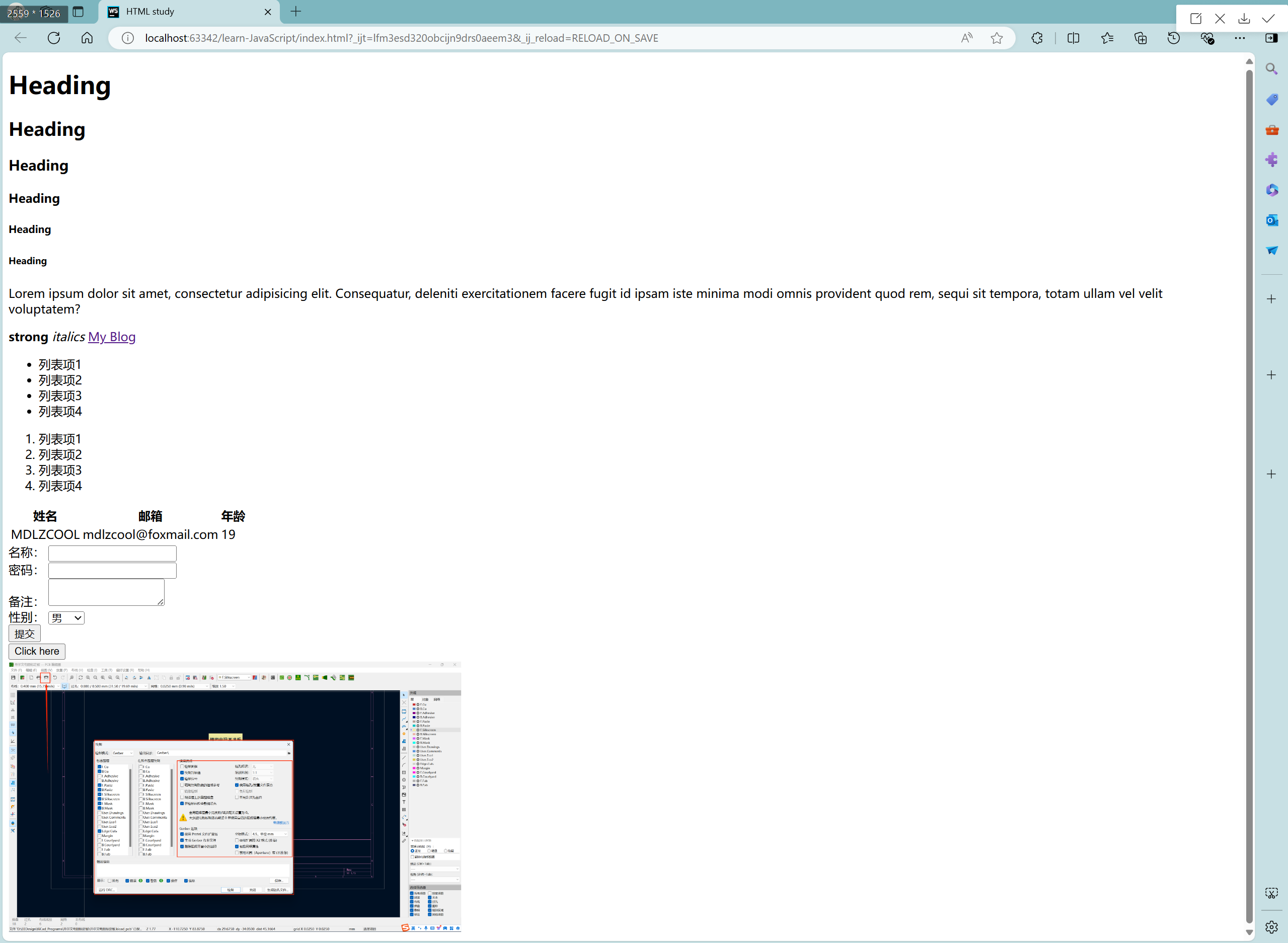
今日所学(2024/7/22) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > HTML study</title > </head > <body > <h1 > Heading</h1 > <h2 > Heading</h2 > <h3 > Heading</h3 > <h4 > Heading</h4 > <h5 > Heading</h5 > <h6 > Heading</h6 > <p > Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur, deleniti exercitationem facere fugit id ipsam iste minima modi omnis provident quod rem, sequi sit tempora, totam ullam vel velit voluptatem? </p > <p > <b > strong</b > <i > italics</i > <a href ="https://mdlzcool.github.io" > My Blog</a > </p > <ul > <li > 列表项1</li > <li > 列表项2</li > <li > 列表项3</li > <li > 列表项4</li > </ul > <ol > <li > 列表项1</li > <li > 列表项2</li > <li > 列表项3</li > <li > 列表项4</li > </ol > <table > <thead > <tr > <th > 姓名</th > <th > 邮箱</th > <th > 年龄</th > </tr > </thead > <tbody > <tr > <td > MDLZCOOL</td > <td > mdlzcool@foxmail.com</td > <td > 19</td > </tr > </tbody > </table > <form > <div > <label > 名称:</label > <label > <input type ="text" > </label > </div > <div > <label > 密码:</label > <label > <input type ="text" > </label > </div > <div > <label > 备注:</label > <textarea > </textarea > </div > <div > <label > 性别:</label > <select > <option value ="male" > 男</option > <option value ="female" > 女</option > <option value ="others" > 其他</option > </select > </div > <div > <label > <input type ="submit" > </label > </div > </form > <button > Click here</button > <br > <img src ="https://cdn.jsdelivr.net/gh/MDLZCOOL/blog-img/img/202405271719605.png" alt ="图片加载出错" width ="600" height ="" > </body > </html >
最终效果
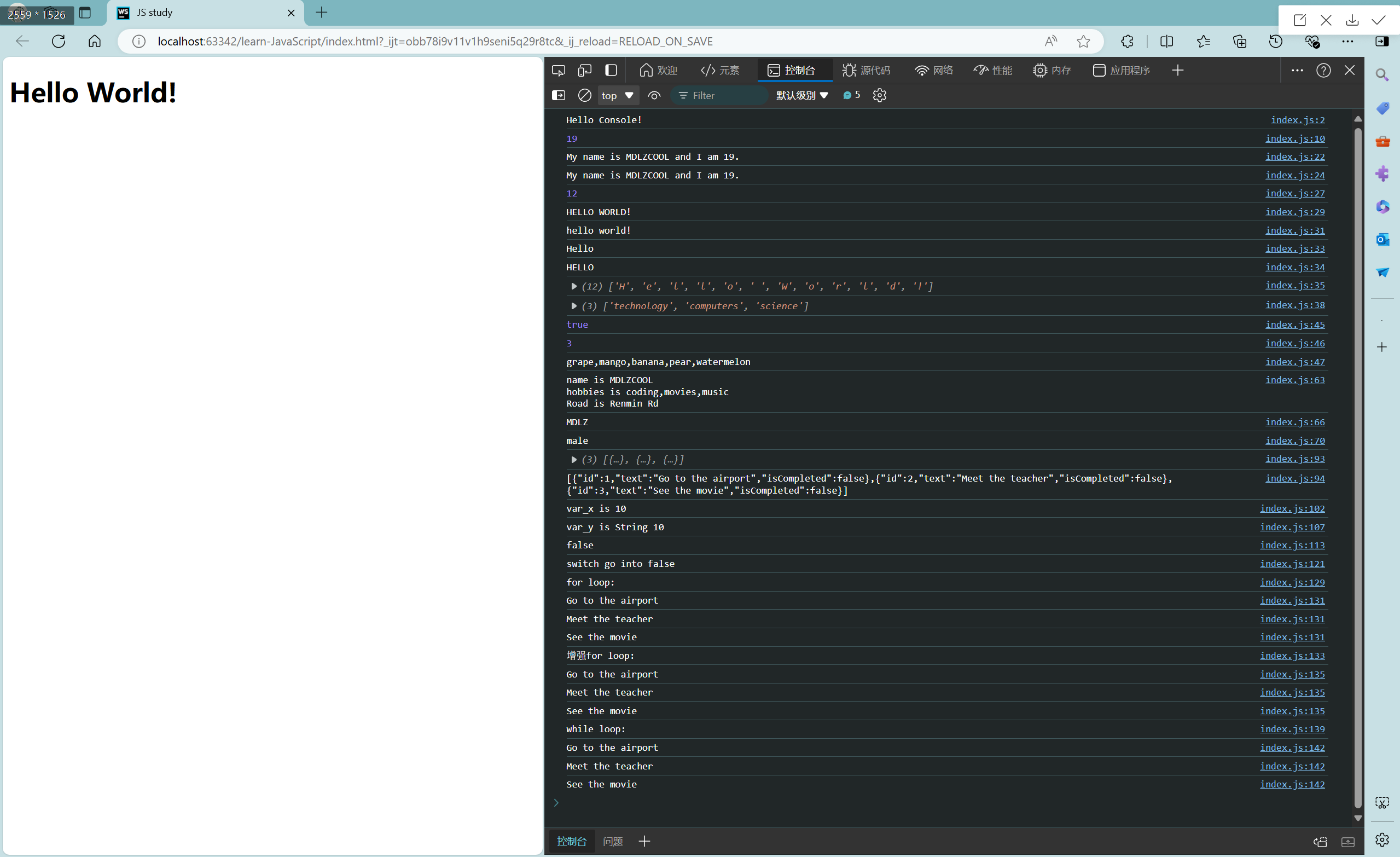
今日所学(2024/7/23) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 console .log ('Hello Console!' );let age = 19 ;console .log (age);const username = 'MDLZCOOL' ;const userage = 19 ;const isCool = true ;const rate = 4.8 ; const x = null ;const y = undefined ; let z;console .log (`My name is ${username} and I am ${userage} .` );const hello = `My name is ${username} and I am ${userage} .` ;console .log (hello);const s = 'Hello World!' ;console .log (s.length );console .log (s.toUpperCase ()); console .log (s.toLowerCase ());console .log (s.substring (0 , 5 ));console .log (s.substring (0 , 5 ).toUpperCase ());console .log (s.split ('' )) const str = 'technology, computers, science' ;console .log (str.split (', ' ));const fruits = ['apple' , 'banana' , 'pear' , 'watermelon' ];fruits[0 ] = 'mango' ; fruits.push ('lemon' ); fruits.unshift ('grape' ); fruits.pop (); console .log (Array .isArray (fruits)); console .log (fruits.indexOf ('pear' )); console .log (`${fruits} ` );const person = { firstName : 'MDLZ' , lastName : 'COOL' , email : 'mdlzcool@foxmail.com' , age : 19 , hobbies : ['coding' , 'movies' , 'music' ], address : { street : 'Renmin Rd' , city : 'Yanliang' , state : 'Shaanxi' , }, }; console .log (`name is ${person.firstName} ${person.lastName} \r\nhobbies is ${person.hobbies} \r\nRoad is ${person.address.street} ` );const {firstName, lastName, address : {city},} = person;console .log (firstName);person.gender = 'male' ; console .log (`${person.gender} ` );const todos = [ { id : 1 , text : 'Go to the airport' , isCompleted : false , }, { id : 2 , text : 'Meet the teacher' , isCompleted : false , }, { id : 3 , text : 'See the movie' , isCompleted : false , }, ] const todoJSON = JSON .stringify (todos); console .log (todos);console .log (todoJSON);const var_x = 10 ;const var_y = '10' ;if (10 == var_x) { console .log ('var_x is 10' ); } if (10 === var_y) { console .log ('var_y is 10' ); } else if ('10' === var_y) { console .log ('var_y is String 10' ); } const var_z = 10 ;const isTrue = var_z > 10 ? 'true' : 'false' ;console .log (isTrue);switch (isTrue) { case 'true' : console .log ('switch go into true' ); break ; case 'false' : console .log ('switch go into false' ); break ; default : console .log ('switch neither go into true nor go into false' ); break ; } console .log ('for loop:' );for (let i = 0 ; i < todos.length ; i++) { console .log (todos[i].text ); } console .log ('增强for loop:' );for (let todo of todos) { console .log (todo.text ); } console .log ('while loop:' );let j = 0 ;while (j < todos.length ) { console .log (todos[j].text ); j++; }
今天学了点JavaScript相关的东西,发现很多东西都是和C语言一样的,怪不得有句话这样说
机器码生汇编,汇编生C,C生万物
有了C的基础,感觉JavaScript的语法不难掌握,而且JS的语法相当灵活,不过想要学精恐怕肯定是不容易的。
最终效果
CSS优先级:行内样式 > 内部样式 = 外部样式,其中内部样式与外部样式有先后关系,同一个样式表(stylesheet)内部优先级相同,同一元素与出现的先后有关系,后出现的会顶替掉先出现的。
前端开发一般都用外部样式,结构与样式完全分离,样式可以复用,触发浏览器缓存机制,便于维护
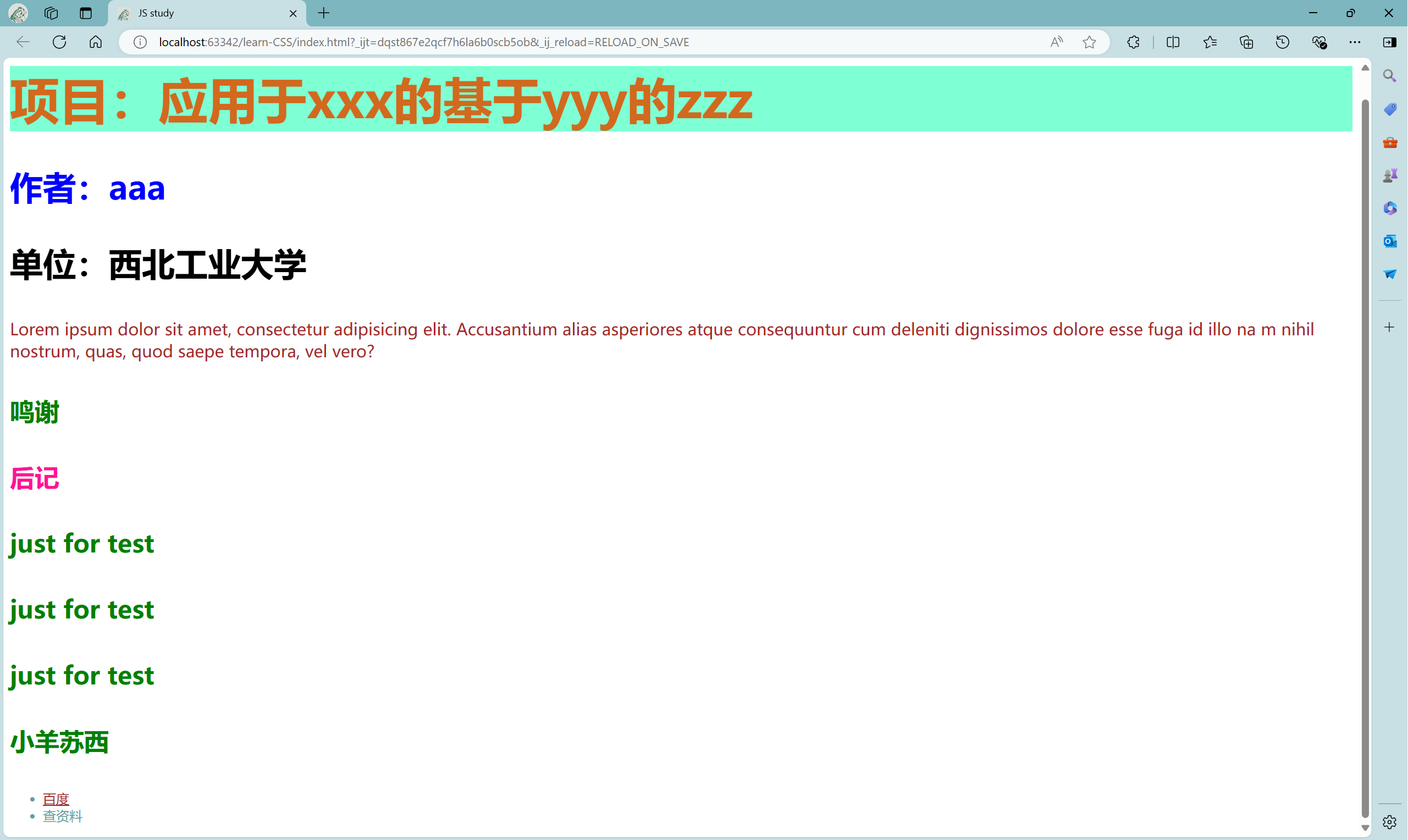
今日所学(2024/7/24) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > CSS study</title > <link rel ="stylesheet" href ="styles/style.css" > </head > <body > <h1 class ="projectName" > 项目:应用于xxx的基于yyy的zzz</h1 > <h2 class ="author" > 作者:aaa</h2 > <h3 class ="unit" > 单位:西北工业大学</h3 > <p class ="passage" > Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium alias asperiores atque consequuntur cum deleniti dignissimos dolore esse fuga id illo na m nihil nostrum, quas, quod saepe tempora, vel vero?</p > <h4 id ="acknowledgements" > 鸣谢</h4 > <h4 class ="afterword" id ="postscript" > 后记</h4 > <h4 class ="a" > just for test</h4 > <h4 class ="b" > just for test</h4 > <h4 class ="c" > just for test</h4 > <h4 id ="sheep" > 小羊苏西</h4 > <ul > <li > <a href ="www.baidu.com" > 百度</a > </li > <li > 查资料</li > </ul > </body > </html >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 .author { color : blue; font-size : 40px ; } .projectName { color : chocolate; font-size : 60px ; background-color : aquamarine; } .passage { color : brown; font-size : 20px ; } .unit { font-size : 40px ; } #acknowledgements { color : green; font-size : 30px ; } h4 .afterword #postscript { color : deeppink; font-size : 30px ; } .a ,.b ,.c ,#sheep { color : green; font-size : 30px ; } ul li a { color : brown; } ul li { color : cadetblue; }
最终效果
今日所学(2024/7/25) 感觉基本入门了前端,用HTML+CSS+JS写了个小网页
最终效果
可能会把这个小项目放到Github上,以后维护下去。